HOMELESS CHEF
Food Delivery App Design
Together, VOYA Digital and Homeless Chef embarked on a mission to create intuitive and compelling UI/UX designs.







Project Team

Project Insights
Homeless Chef, located in Istanbul's lively Karaköy district, is a culinary destination where the charm of street flavors meets affordable luxury. Inspired by the bustling streets of vibrant cities, Homeless Chef offers a unique dining experience centered around their signature flavors. Homeless Chef aims to evoke a sense of comfort and delight with its delicious street-inspired dishes.

Project Framework
In collaboration with Homeless Chef, we meticulously designed user interfaces and experiences for their app, focusing on intuitive navigation and engaging visuals. Our goal was to create a seamless digital platform that showcases their unique flavors and enhances the dining experience for users. The result is an app that harmoniously combines aesthetics with functionality, reflecting our dedication to crafting user-centric solutions for our clients.
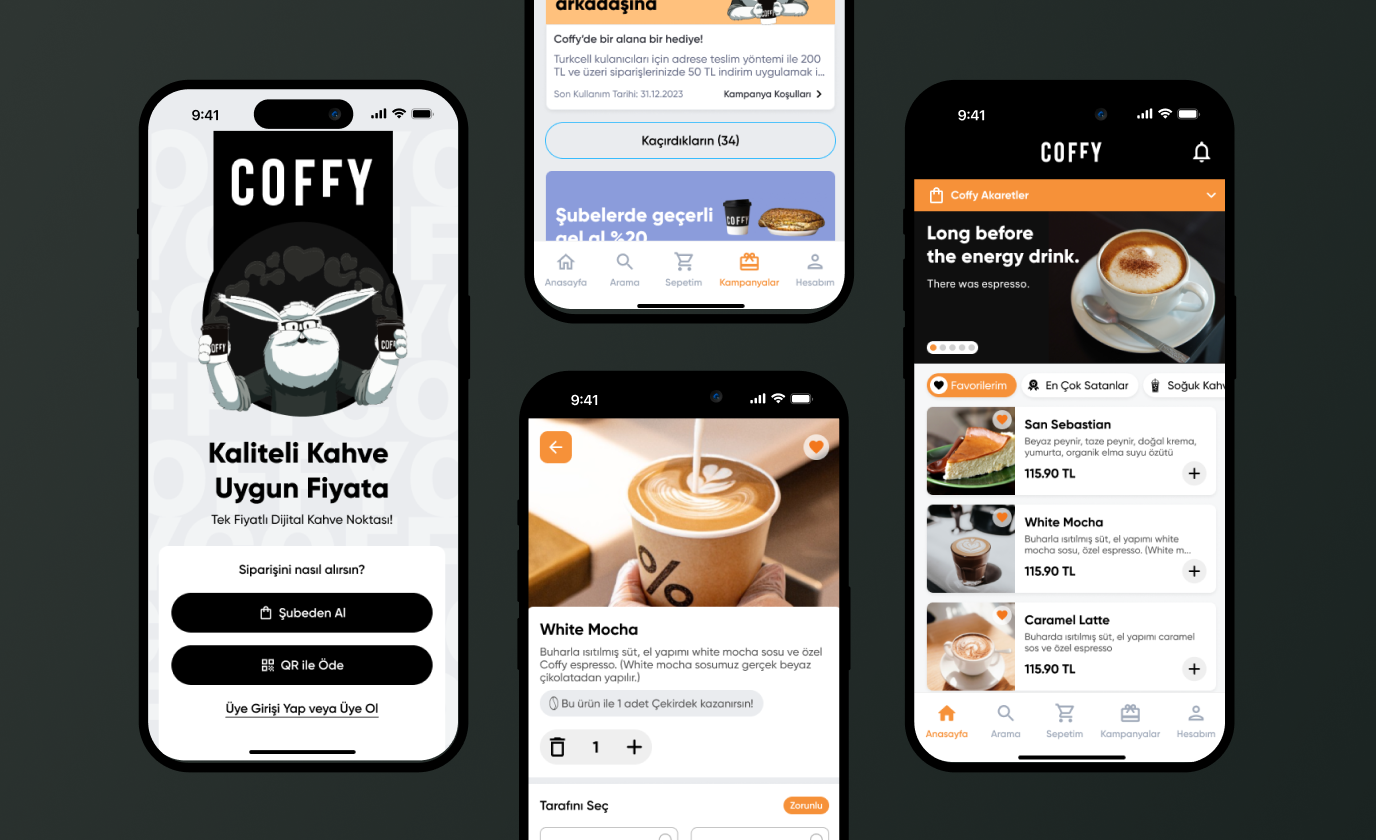
In the app VOYA developed for Homeless Chef, users can easily view the menu, place orders to their address, or opt for pickup from the nearest branch. They can also make payments seamlessly within the app.
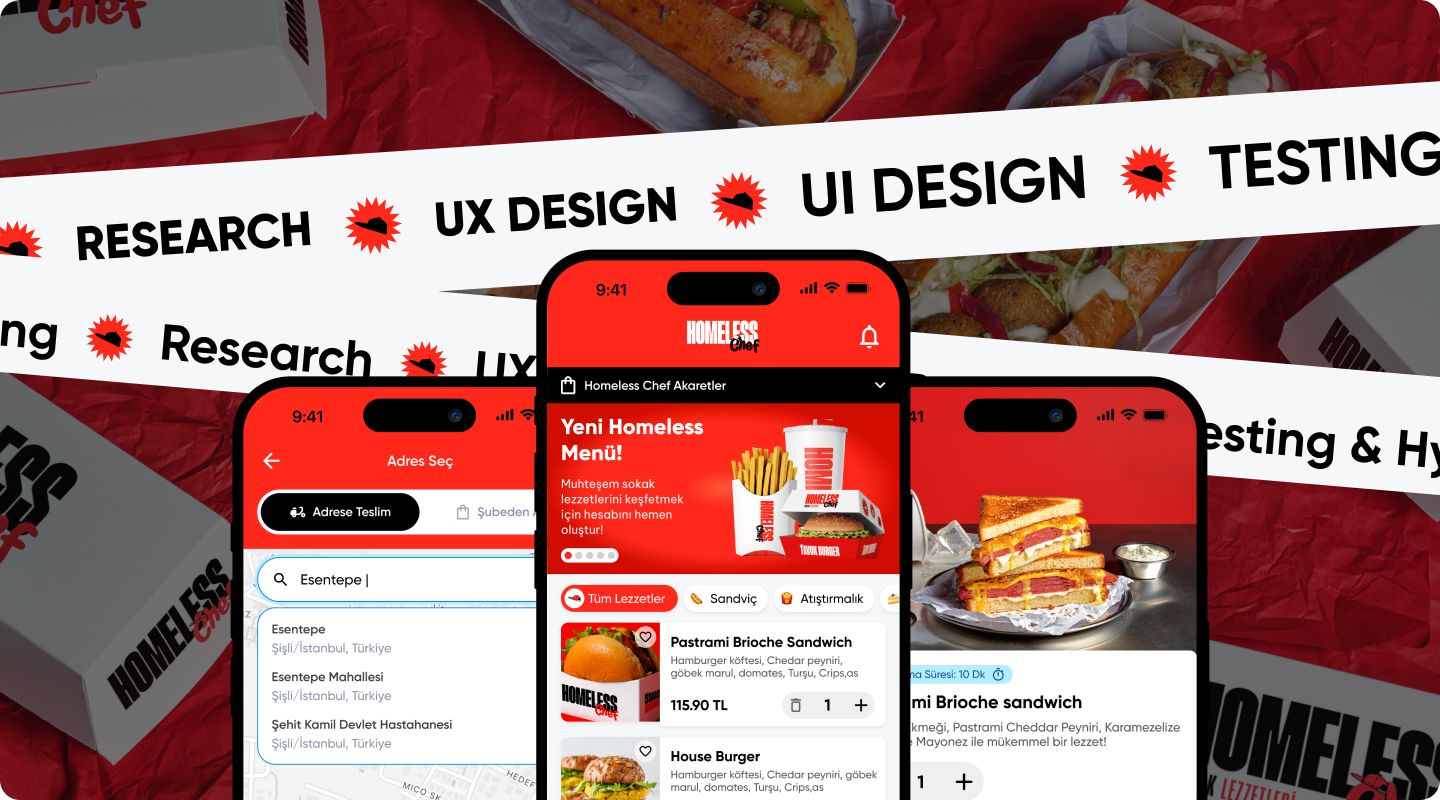
Research
In the initial research phase, VOYA conducts an in-depth analysis of user needs, behaviors, and challenges by employing strategies such as interviews and data analytics. This foundational work is pivotal in shaping the design strategy.
UX Design
Throughout the design stage, VOYA develops wireframes and prototypes to visually map out potential solutions. These serve as blueprints for the user interface's structure, layout, and functionality.
UI Design
In the exploration phase, VOYA meticulously investigates user requirements, actions, and challenges by utilizing techniques such as interviews and data analytics. This thorough examination is crucial for guiding the design strategy efficiently.
Testing & Hypotesess
In the evaluation phase, VOYA seeks feedback on these prototypes from users, scrutinizes usability, and refines the designs accordingly. This cyclical refinement process is crucial to ensure the end product aligns with user expectations and requirements.
Furthering
During the design phase, VOYA undertakes the creation of wireframes and prototypes again, this time focusing on visualizing the solutions more concretely. These serve as the foundational blueprints dictating the user interface's structure, layout, and functionality.
Technical Assistance
We facilitated the software team's accurate implementation of designs into code, ensuring a seamless translation of visual concepts into functional applications. Our guidance helped maintain design integrity throughout the development process, aligning technical execution with creative vision.


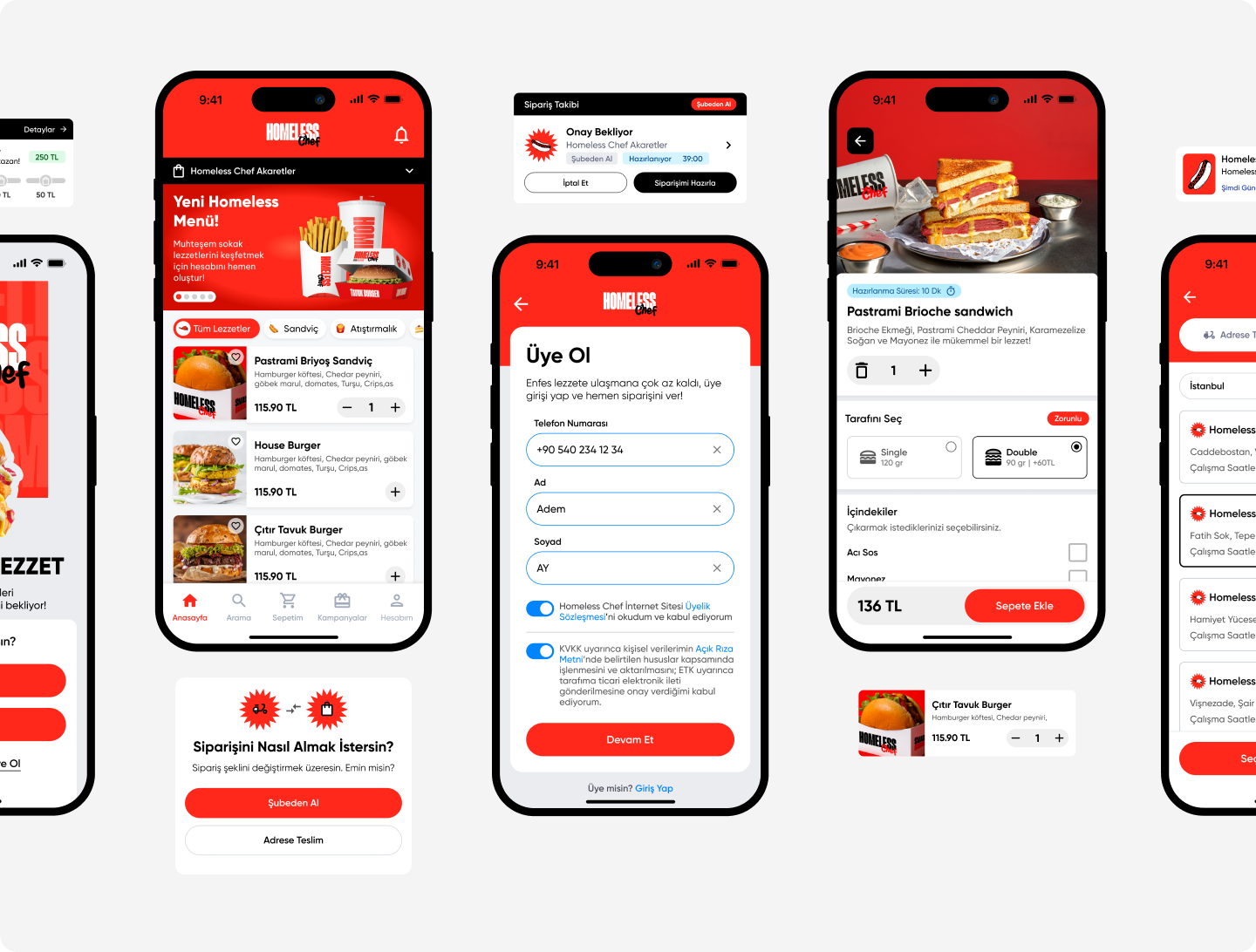
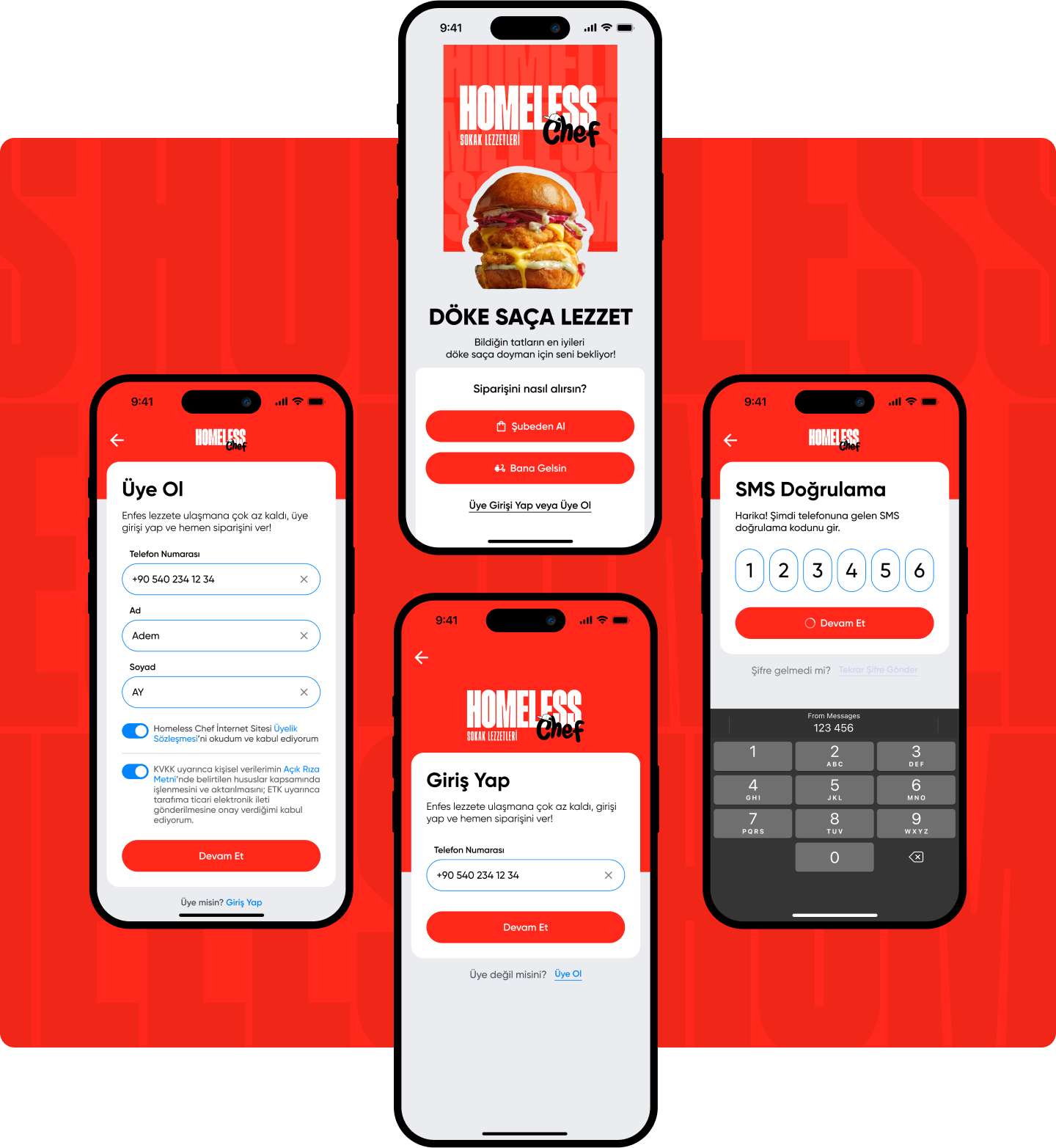
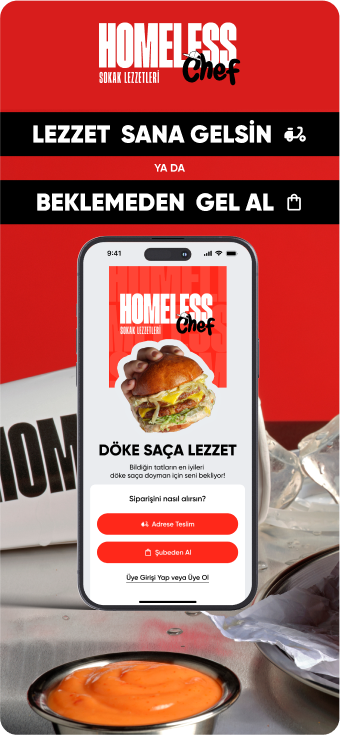
Onboarding and Register
Onboarding screens are vital for user experience, providing a concise introduction to the app's key features and navigation. They play a crucial role in guiding users through the app's functionality, ensuring a smooth start to their journey.

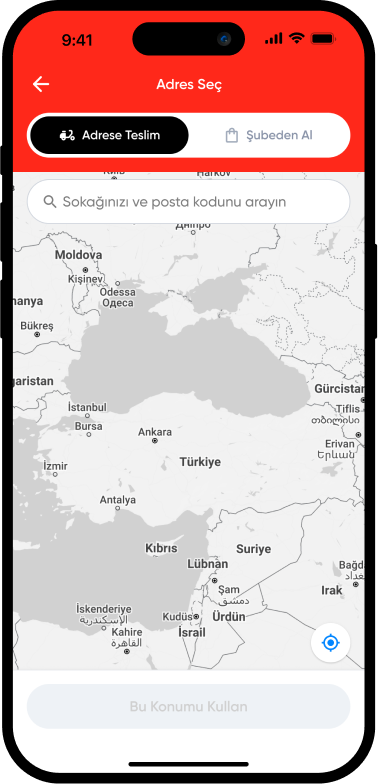
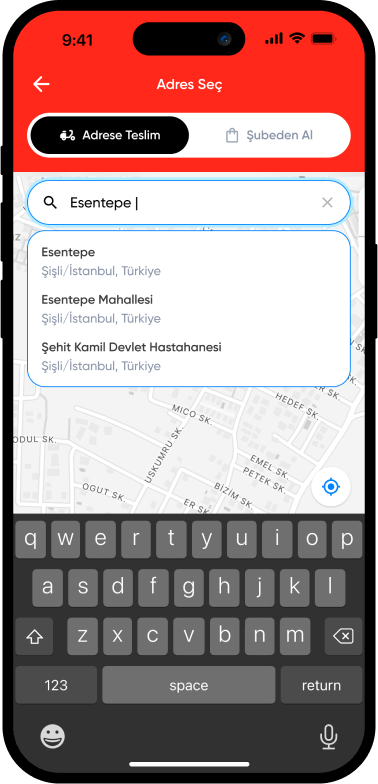
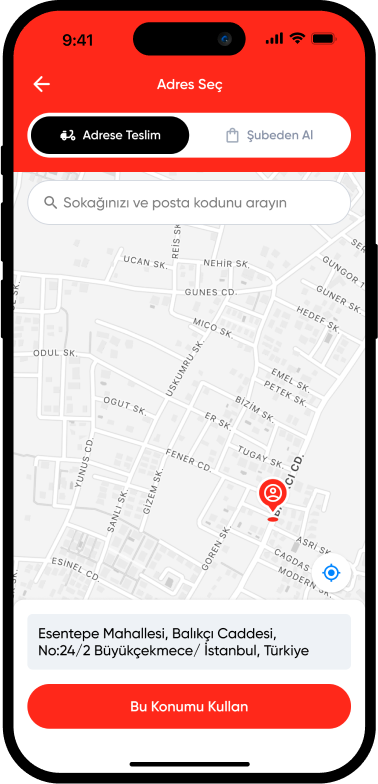
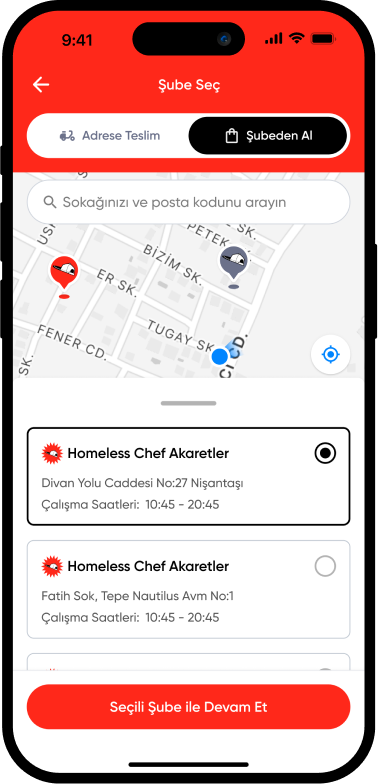
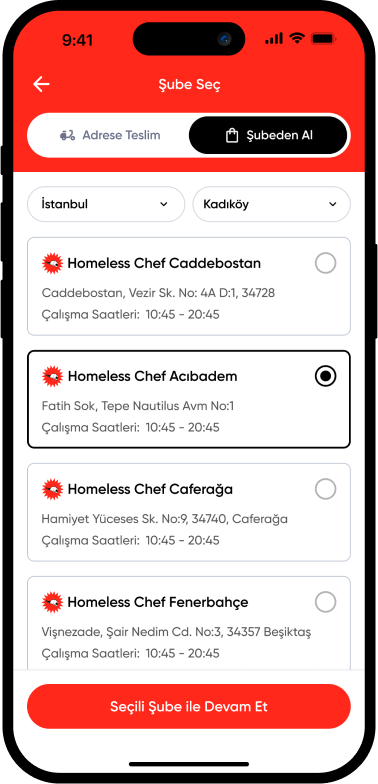
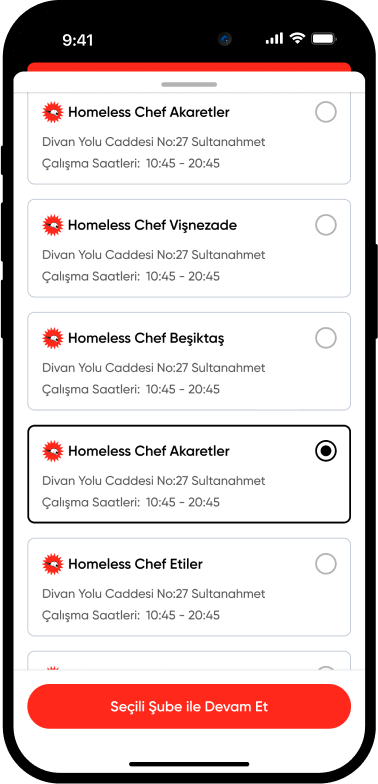
Location and Address
The Location and Address section allows users to input the delivery address for their order or choose to have it delivered to a nearby branch if they prefer.






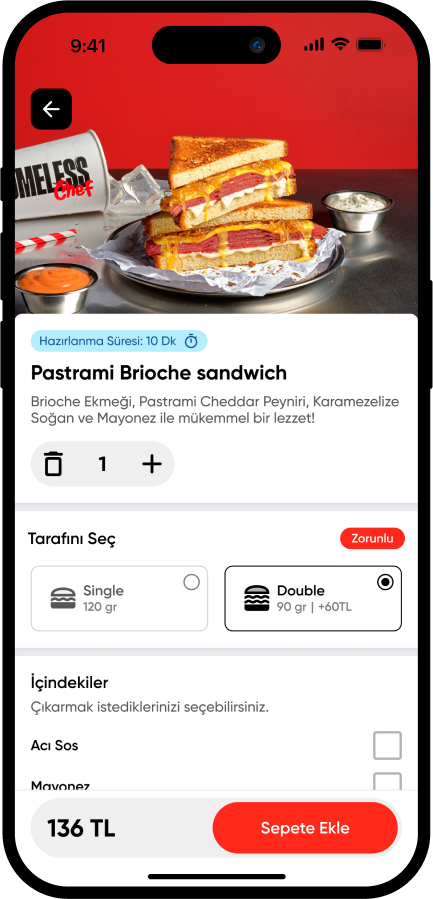
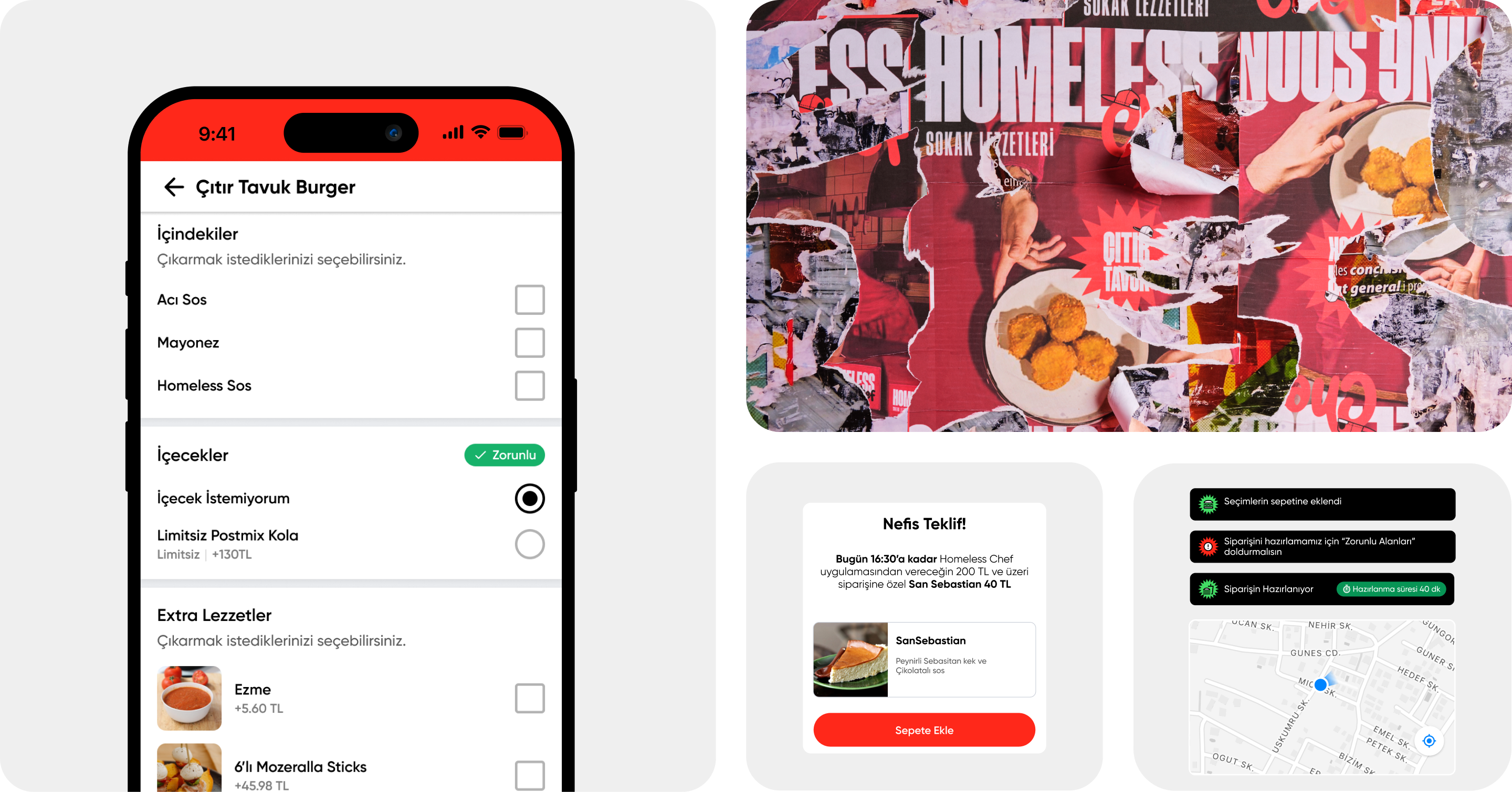
Product Detail
The Product Detail Page represents an area where
users can view the details of a product or meal they
are ordering and make choices accordingly. Here,
users can see the size, contents, additional options,
ingredients, sauces, and extras of the product, allowing
them to customize their preferences.



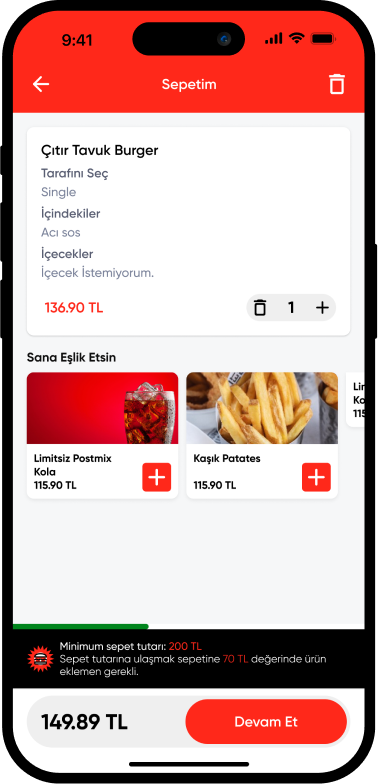
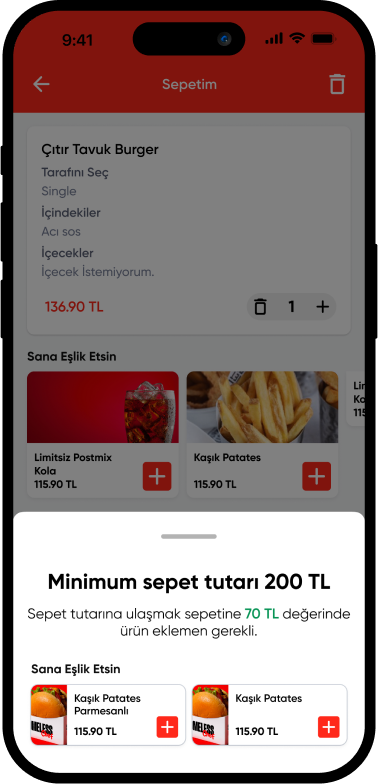
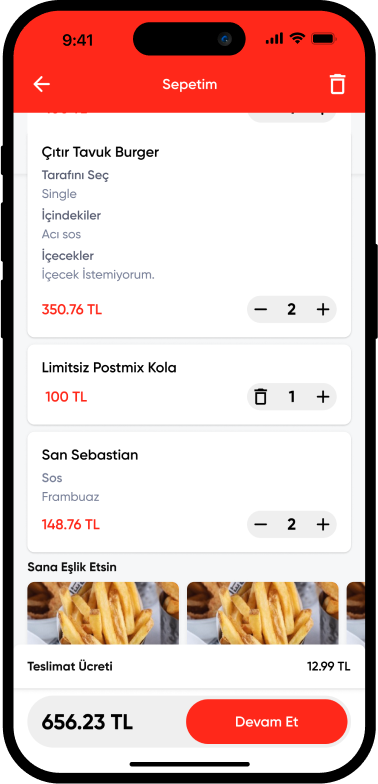
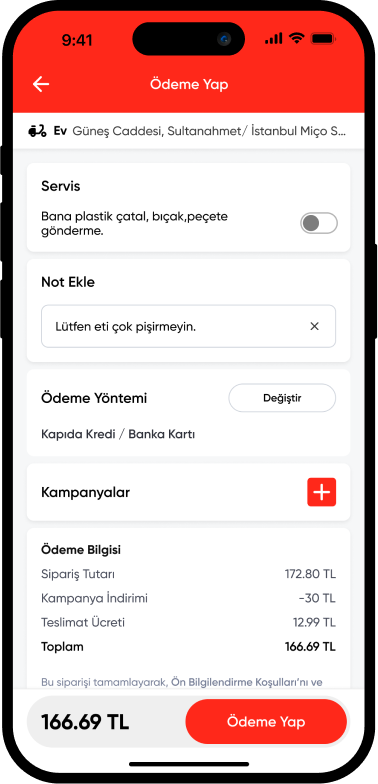
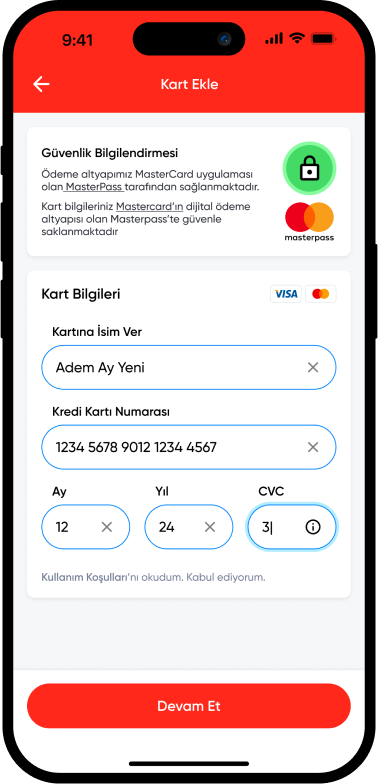
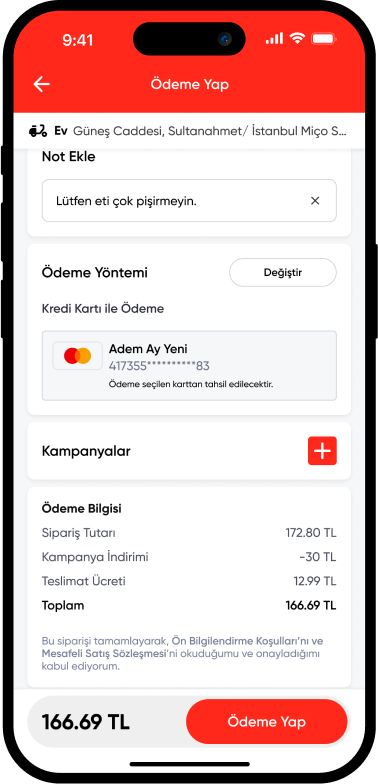
Basket and Checkout
The Basket and Checkout section is where users can review and finalize their selected items before completing the purchase process.







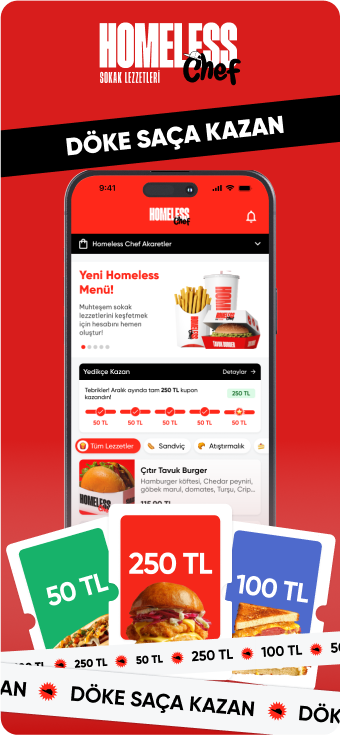
App Store Screens
Download the app from App Store!



Explore All Cases
“ Our collaboration with the VOYA team was characterized by open communication, VOYA team's friendly attitude and expertise streamlined the application design process, ensuring smooth navigation at every step. Their impressive performance and communication flexibility made the experience highly efficient. ”

Ready to discuss your project details?
Do you have a clear vision regarding the ideas, goals, requirements, and desired outcomes for your project? Let's take the first step together by setting up a meeting to bring all of these to life.
Product
Design Studio
Plaza B Blok No: 4 D: 573 Sarıyer,
34485, İstanbul / Türkiye
Entertech Teknokent Avcılar,
34320, İstanbul / Türkiye