UI Tasarımında Renk Psikolojisi: Kullanıcıların Kararlarını Nasıl Etkiler?

- Renkler ve İnsan Psikoloji: İlk İzlenim ve Karar Verme Süreci
- Sıcak ve Soğuk Renklerin Kararları Etkilemede Rolü
- Renk Psikolojisiyle Kullanıcı Deneyimini İyileştirmek
- Renk Uyumu ve Duygusal Tepkiler
- Renklerin Karar Verme Sürecindeki Rolü
- UI Tasarımında Renk Paleti Kullanımı: Strateji ve Duygu Dengelemesi
- VOYA: Birlikte Tasarlıyoruz
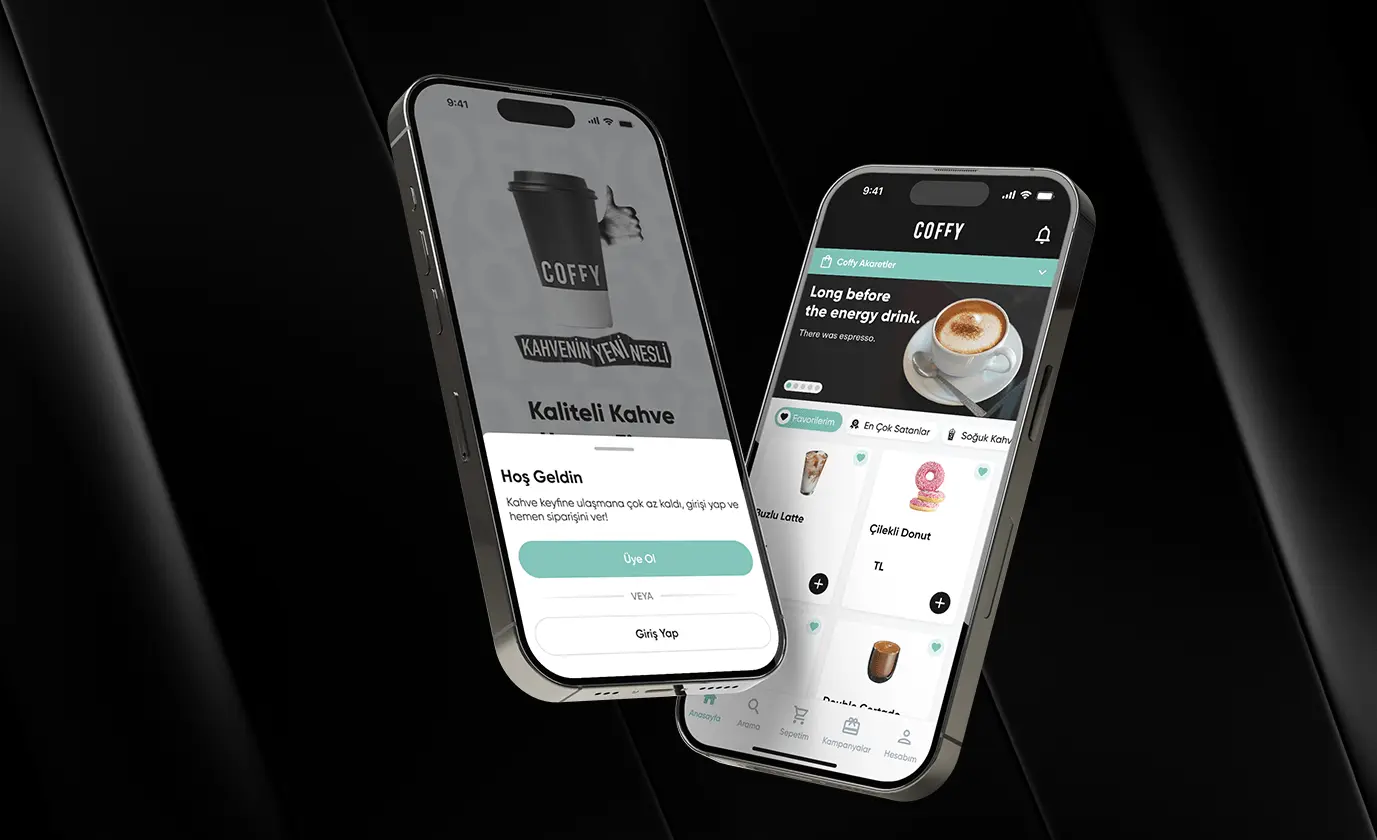
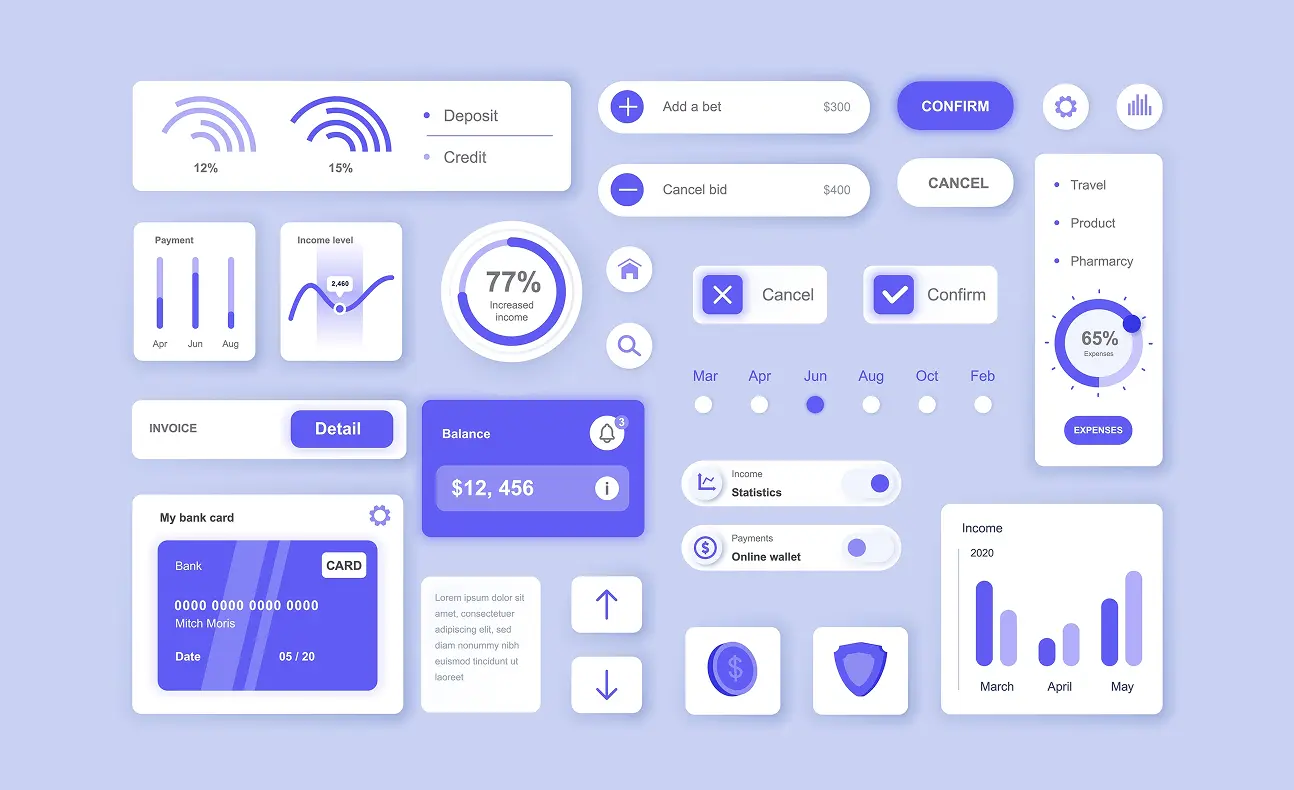
UI (user interface/kullanıcı arayüzü) tasarımın temelinde sade, tutarlı ve kolay anlaşılabilir arayüzler oluşturma fikri yatar. Kullanıcı arayüzlerinin iki dikkat çekici unsuru bulunur: tipografi ve renk paleti. Kolay okunabilen fontları tercih etmek ne kadar önemliyse tasarımın ruhuna uygun renkleri belirlemek de o kadar önemlidir. Kullanılan renkler sadece estetik açıdan değil kullanıcı deneyimini iyileştirme, kullanıcı kararlarını etkileme yönünden de oldukça önemlidir. Bu içeriğimizde UI tasarımında renk psikolojisi hakkında detaylı açıklamalar bulabilirsiniz.
Renkler ve İnsan Psikoloji: İlk İzlenim ve Karar Verme Süreci
Renkler insanların duygularını ve karar alma biçimlerini etkiler. İnsanların bir kişi, ortam veya ürün hakkında ilk 90 saniye içinde bir yargıda bulunduğu ve bu değerlendirmenin %90'a varan oranda sadece renge dayandığı biliniyor. Renklerin marka tanınırlığını %80'e kadar arttırdığıysa bir başka gerçek.
İnsan psikolojisi üzerindeki bu gücü, renkleri kullanıcı arayüzü tasarımının çok önemli bir unsuru hâline getirir. Renk psikolojisi insan beyninin renkleri işleme prensibine dayanır. Işığın dalgalar hâlinde hareket ettiği ve her rengin farklı bir dalga boyu olduğu bilinir. Farklı dalga boyları göze de farklı şekillerde çarpar. Bu dalgaların insanlar üzerinde çeşitli etkileri bulunur.
Sıcak ve Soğuk Renklerin Kararları Etkilemede Rolü
Renkler temel olarak iki sınıfta değerlendirilir: sıcak ve soğuk renkler. Uzun dalga boyuna sahip olan ve yüksek enerji yayan kırmızı, turuncu ve sarı sıcak renkler olarak sınıflandırılır. Mavi, mor ve yeşil ise sakinleştirici etkilerinden dolayı soğuk renkler olarak adlandırılır.
Sıcak Renkler: Aciliyet, İlgi Çekicilik ve Samimiyet
Kırmızı: Tutkuyla özdeşleştirilen renk dikkat çekici özelliğiyle bilinir. Aciliyet hissi vermesi sayesinde kampanyaların ve indirimlerin tanıtımında kullanılabilir. Ayrıca tehlikeyi çağrıştırması yüzünden ret butonları kırmızı renkte tasarlanır.
Sarı: Enerjik çağrışımlar yapan sarı, spektrumdaki en açık renktir. Eğlencenin yanı sıra yenilikçi fikirlere de ilham verir. Ürünlerin kimi özelliklerinin ön plana çıkarılmasında kullanılabilir.
Turuncu: İyimserlik ve neşeyi çağrıştırır. Çocuklar arasında popüler bir renk olan turuncu, çocukları hedefleyen tasarım çalışmalarında kullanılabilir. Sıcak renkler içerisinde dostluğu güçlü şekilde hissettiren renk, samimiyeti önemseyen tasarımlarda tercih edilebilir.
Soğuk Renkler: Güven ve Huzur Sağlama
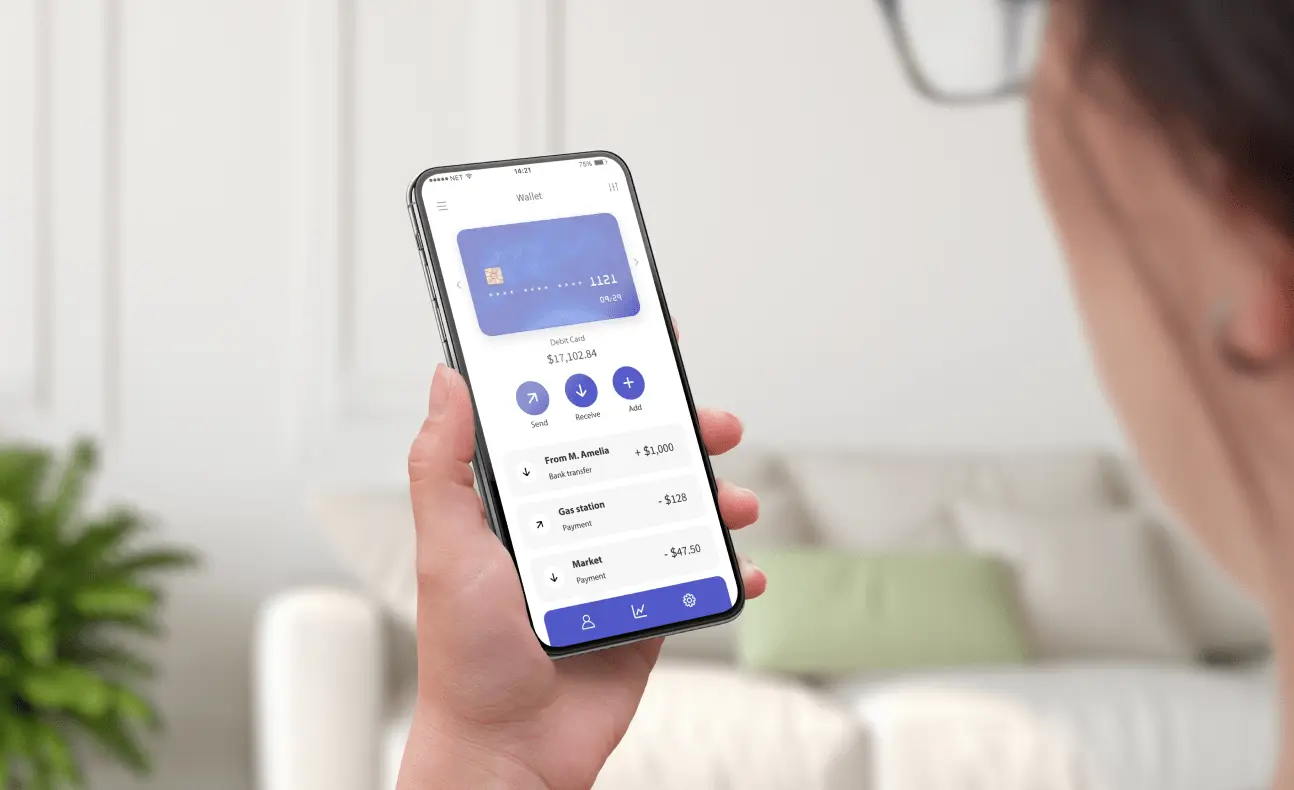
Mavi: Hem kadın hem erkek pek çok kullanıcının favori rengi olan mavi, güveni ve huzuru çağrıştırır. Dürüstlüğü temsil etmesi sayesinde birçok kurumsal markanın tercih ettiği bir renktir. Özellikle sağlık, finans gibi alanlarda sıklıkla kullanılır. Sakinlik ve güven vermesi birçok alanda kullanılmasına olanak tanır.
Mor: Nadir bulunması nedeniyle asırlar boyunca ihtişamla özdeşleştirilen mor, insanlar üzerinde gizemli bir etkiye sahiptir. Yaratıcılığı çağrıştırır. Bu özellikleri sebebiyle niş sektörlerde yapılan tasarımlarda kullanılabilir.
Yeşil: Doğa ve sağlıkla özdeşleştirilir. Koyu tonları zenginlik ve parayı çağrıştırır. Organik ürünlerden sağlıkla ilgili tasarımlara kadar geniş bir alanda kullanılabilir.
Renk Psikolojisiyle Kullanıcı Deneyimini İyileştirmek
Kullanıcı deneyimini iyileştirmek için birden fazla rengin doğru oranlarda bir araya getirilmesi, kullanıcıyı yakalayabilmesi ve arayüzde tutarlı bir şekilde kullanılması gerekir. Bunun için doğru renk paletinin belirlenmesi önemlidir.
Renk Uyumu ve Duygusal Tepkiler
Hangi renklerin kendi aralarında uyumlu olduğunun belirlenmesiyle işe başlanır. Tasarımcı renk uyumunu tek başına belirleyebildiği gibi farklı yerlerde kullanılan uyumlu renklerden de ilham alabilir. Renk uyumunu belirlerken tercih edilen paletin neden seçildiğini anlamak üzerinde oynamalar yapmaya yardımcı olur. Örneğin sıcak-soğuk renklerin kontrastına dayanan bir palet tercih edilmişse sıcak renkler arasında bulunan kırmızının yerine sarı veya turuncu konularak yeni bir palet oluşturulabilir.
Renklerin uyumu yalnızca estetik açıdan hoş bir tasarım yaratmakla kalmaz, kullanıcıların deneyimlerini de yönlendirir. Örneğin bir tasarımda sıcak renkler kullanılıyorsa bu kullanıcıyı etkileşim kurmaya teşvik eder. Öte yandan soğuk renkler daha sakinleştirici ve güven verici bir ortam oluşturur. Renk uyumu, kullanıcının tasarımda kaybolmamasını sağlar ve hedeflenen duygusal etkiyi destekler.
Renklerin Karar Verme Sürecindeki Rolü
Bir UI tasarımında renklerin karar verme sürecinde nasıl yol gösterici olduğunu anlamak önemlidir. Örneğin;
- Kırmızı bir buton kullanıcılara hızlıca bir eylemde bulunmaları gerektiğini hatırlatır. Mavi buton ise daha fazla güven arayışında olan kullanıcılara hitap eder.
- Yeşil renk, onay ve başarı anlamına gelir. Bu nedenle kullanıcılar bir işlemi başarıyla tamamladığını bildiren mesajlarda sıklıkla yeşil renk kullanılır.
- Sarı ve turuncu gibi dikkat çeken renkler kullanıcıyı önemli bir aksiyona yönlendirmek için kullanılabilir. Bu renkler özellikle uyarı ve bilgilendirme mesajlarında etkili olabilir.
UI Tasarımında Renk Paleti Kullanımı: Strateji ve Duygu Dengelemesi
Etkili bir renk paleti oluşturulduktan sonra bu paletin tasarıma uygulanması aşamasına geçilir. Teori ve pratiğin kesiştiği bu alanda bazı noktaları göz önünde bulundurmak faydalı olabilir.
- 60-30-10 Kuralı: Bu kural, tasarımda kullanılan renklerin nasıl dağıtılması gerektiğini işaret eder. Buna göre üç renk kullanılan bir tasarımda ana renk %60, ikinci renk %30 ve vurgu rengi %10 oranında kullanılmalıdır. Bu kural renk hiyerarşisini sağlayarak doğru kontrastın kurulmasına olanak tanır. Birinci ve ikinci renkler nötre yakın olanlardan seçilirken vurgu rengi ön plana çıkan bir renk veya tonda belirlenir.
- Tutarlılık: Tasarımın kafa karıştırıcı olmaması için tutarlı olması gerekir. Bir yerde buton olarak kullanılan renk, aynı amaca hizmet eden bütün butonlarda aynı şekilde kullanılmalıdır. Örneğin onay için yeşil, ret için kırmızı olarak tasarlanan butonların hepsi her yerde aynı renklerle tasarlanmalıdır. Tutarlılık kullanıcıların tasarımı anlamasını kolaylaştırır, dikkat dağılmasını önler.
VOYA: Birlikte Tasarlıyoruz
VOYA olarak değişen dünyanın gereksinimlerine ayak uydurmak, stratejilerini en iyi şekilde yansıtan projeler yaratmak isteyenler için insan odaklı dijital deneyimler tasarlıyoruz. "Sizin için değil, sizinle çalışıyoruz." mottosuyla hareket ederek UI/UX tasarımından UX araştırmasına, ekip genişletmeden MVP ürün tasarımına kadar geniş bir yelpazede özelleştirilmiş çözümler sunuyoruz. Siz de tüm ihtiyaçlarınıza uygun çözümler elde etmek için bizimle şimdi iletişime geçebilirsiniz.
Daha Fazla İçerik Keşfet
Projeniz hakkında
konuşmaya hazır mısınız?
Projeniz hakkındaki fikirler, hedefler, talepler ve ulaşmak istediğiniz yer belli mi? Bir görüşme ayarlayarak tümünü hayata geçirme yolundaki ilk adımı beraber atalım.